- React
React 설치 및 세팅
나둥식
2022. 11. 1. 14:35
🔎 리액트
① 요청 -> view(html) = 화면 통째로 받아서 브라우저가 그림 그리기
② view -> 요청(JavaScript) -> ajax비동기(부분변경) -> json(응답) -> 그림그리기(JavaScript/연산)
③ 페이스북 view복잡 -> ajax -> 응답 -> 그림 그리기가 복잡함!
👉 리액트 = ajax -> 데이터 변경감지 -> UI 자동 업데이트 (옵저버패턴)
1️⃣ react 세팅1 - Node.js 설치
react는 변경을 감지하는 엔진이므로 계속 돌아가야함 = Daemon 프로세스 메모리 ==> 서버가 필요!
※ 이 때, 서버는 Node.js
① 신뢰도가 높은 LTS버전으로 다운로드

② 새 터미널을 열고 입력 후 버전 확인
node -V
node --version
③ react 설치전 버전 확인
npm(라이브러리 다운 받아서 build해주는 도구 = 의존성도구) 버전 확인
npm --version
npx 버전 확인
npx --version
🔽🔽🔽
| 🔎 npm과 npx의 차이 |
| 📚 npm |
: npm을 통해서 모듈을 설치할 때, 한가지 옵션을 주게 되면 매 프로젝트마다 모듈을 설치해 줄 필요가 없고, 내 컴퓨터 안의 글로벌한 공간에 모듈을 설치해 프로젝트마다 같은 모듈을 공유해서 사용할 수 있음
|
| 📚 npx |
: npm 모듈 기존 문제점의 해결책
|
➡ npx를 사용하자
④ react 설치
- 프로젝트 생성
npx create-react-app my-app- 폴더 열기
npm init react-app <폴더이름>- 개발 모드 실행
npm run start
- 리액트 서버 시작
cd my-app
npm start
서버 종료
ctrl + c
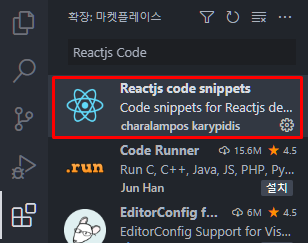
⑤ 확장프로그램 설치
- ESLint : 코딩 컨벤션에 위배되는 코드나 안티 패턴을 자동 검출하는 도구

- Prettier : 정렬해주는 것

- Reatjs Code : 자동완성 기능

확장프로그램 설치 후 재시작!
⑥ OPEN FOLDER를 MY-APP으로 변경
⑦ 설정 변경 (.prettierrc 파일 생성)
{
"singleQuote": true, // 저장시 모든게 홑따옴표로 변경됨
"semi":true, // 저장시 끝에 세미콜론이 자동으로 붙음
"tabWidth": 2, // TAB했을 때 띄워지는 칸 수
"trailingComma": "all", // 끝에 콤마를 자동으로 넣어 줌
"printWidth": 80
}
파일>기본설정>설정> Format On Save (저장시 자동정렬)

⑧ App.js에 테스트코드 작성 후 npm start로 리액트 실행
import logo from "./logo.svg";
import "./App.css";
function App() {
return <div>안녕</div>;
}
export default App;