- React
JSX 문법 - 가위바위보 게임 승부 결과 기록 만들기 & 배점 기능
나둥식
2022. 11. 16. 01:09
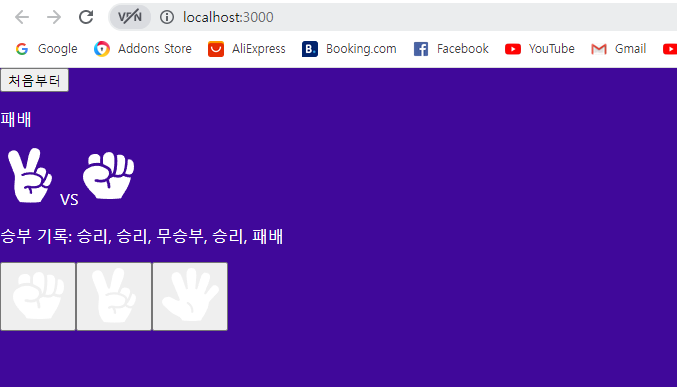
1️⃣ 가위바위보 게임 승부 결과 기록 만들기
import "./App.css";
import HandIcon from "./HandIcon";
import Dice from "./Dice";
import HandButton from "./HandButton";
import Button from "./Button";
import { useState } from "react";
import { generateRandomHand, compareHand } from "./utils";
const INIT_VALUE = "rock";
function getResult(me, other) {
const comparison = compareHand(me, other);
if (comparison > 0) return "승리";
if (comparison < 0) return "패배";
return "무승부";
}
function App() {
const [hand, setHand] = useState(INIT_VALUE);
const [otherHand, setOtherHand] = useState(INIT_VALUE);
const [gameHistory, setGameHistory] = useState([]);
const handleButtonClick = (nextHand) => {
const nextOtherHand = generateRandomHand();
const nextHistoryItem = getResult(nextHand, nextOtherHand);
setHand(nextHand);
setOtherHand(nextOtherHand);
setGameHistory([...gameHistory, nextHistoryItem]);
};
const handleClearClick = () => {
setHand(INIT_VALUE);
setOtherHand(INIT_VALUE);
setGameHistory([]);
};
return (
<div>
<Button onClick={handleClearClick}>처음부터</Button>
<p>{getResult(hand, otherHand)}</p>
<div>
<HandIcon value={hand} />
VS
<HandIcon value={otherHand} />
</div>
<p>승부 기록: {gameHistory.join(", ")}</p>
<div>
<HandButton value="rock" onClick={handleButtonClick} />
<HandButton value="scissor" onClick={handleButtonClick} />
<HandButton value="paper" onClick={handleButtonClick} />
</div>
</div>
);
}
export default App;
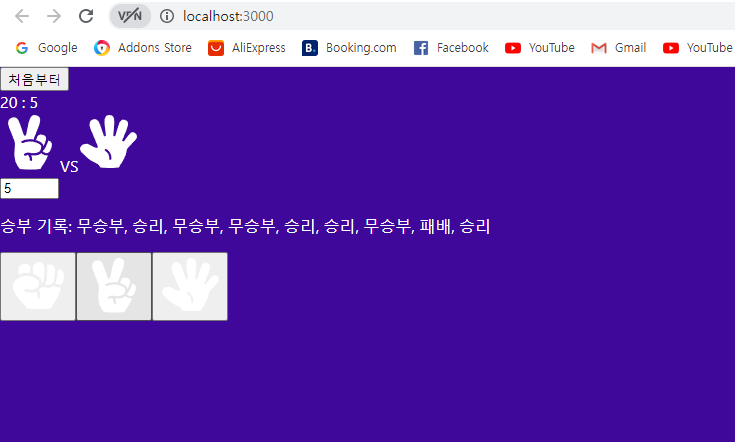
2️⃣ 가위바위보 게임 - 배점 기능
: 원하는 숫자로 배점을 정하면, 게임이 진행될 때마다 승리한 쪽이 해당하는 점수를 얻는 기능
🔎 onChange prop
- 입력값(폼필드)이 변경될 때마다 이벤트를 받음
- 동작은 oninput 이벤트 핸들러이지만 onChange로 사용!
- 이벤트 핸들러에서 input의 value 속성을 참조하려면 e.target.value 로 가져오면 됨 ==> 문자열이기 때문에 숫자형으로 변환해줘야 함!
- input 태그에 min, max, step이 지정되었떠라도 항상 정수만 입력되는 것이 아니므로 1과 9사이의 숫자를 만들어 줘야함 (null값 방지)
const handleBetChange = (e) => {
let num = Number(e.target.value);
if (num > 9) num %= 10; // 1과 9 사이의 숫자로 만들어 줌
if (num < 1) num = 1;
num = Math.floor(num);
setBet(num);
};
[전체코드]
import "./App.css";
import HandIcon from "./HandIcon";
import Dice from "./Dice";
import HandButton from "./HandButton";
import Button from "./Button";
import { useState } from "react";
import { generateRandomHand, compareHand } from "./utils";
const INIT_VALUE = "rock";
function getResult(me, other) {
const comparison = compareHand(me, other);
if (comparison > 0) return "승리";
if (comparison < 0) return "패배";
return "무승부";
}
function App() {
const [hand, setHand] = useState(INIT_VALUE);
const [otherHand, setOtherHand] = useState(INIT_VALUE);
const [gameHistory, setGameHistory] = useState([]);
const [score, setScore] = useState(0);
const [otherScore, setOtherScore] = useState(0);
const [bet, setBet] = useState(1);
const handleButtonClick = (nextHand) => {
const nextOtherHand = generateRandomHand();
const nextHistoryItem = getResult(nextHand, nextOtherHand);
const comparison = compareHand(nextHand, nextOtherHand);
setHand(nextHand);
setOtherHand(nextOtherHand);
setGameHistory([...gameHistory, nextHistoryItem]);
if (comparison > 0) setScore(score + bet);
if (comparison < 0) setOtherScore(otherScore + bet);
};
const handleClearClick = () => {
setHand(INIT_VALUE);
setOtherHand(INIT_VALUE);
setGameHistory([]);
setScore(0);
setOtherScore(0);
setBet(1);
};
const handleBetChange = (e) => {
let num = Number(e.target.value);
if (num > 9) num %= 10; // 1과 9 사이의 숫자로 만들어 줌
if (num < 1) num = 1;
num = Math.floor(num);
setBet(num);
};
return (
<div>
<Button onClick={handleClearClick}>처음부터</Button>
<div>
{score} : {otherScore}
</div>
<div>
<HandIcon value={hand} />
VS
<HandIcon value={otherHand} />
</div>
<div>
<input
type="number"
value={bet}
min={1}
max={9}
onChange={handleBetChange}
></input>
</div>
<p>승부 기록: {gameHistory.join(", ")}</p>
<div>
<HandButton value="rock" onClick={handleButtonClick} />
<HandButton value="scissor" onClick={handleButtonClick} />
<HandButton value="paper" onClick={handleButtonClick} />
</div>
</div>
);
}
export default App;