- flutter
ListView - Divider / Image.network / CachedNetworkImage 라이브러리
나둥식
2022. 11. 21. 10:08
✅ ListView
ListView.separated() // 구분선 그을 때 사용Divider(
height: 0,
indent: 16,
endIndent: 16,
color: Colors.grey,
), // ListView에서 구분선 그리는 방법import 'package:carrot_market/models/product.dart';
import 'package:flutter/material.dart';
class ProductItem extends StatelessWidget {
final Product product;
const ProductItem(this.product, {Key? key}) : super(key: key); //선택적 매개변수가 있을 때 받아야하는 값은 무조건 제일 앞에 적기itemBuilder //ListView의 디자인을 리턴
itemBuilder: (context, index) => ProductItem(productList[index])
✅ 이미지 적용
Image.network(
product.urlToImage, //변수를 바로 찾음
width: 115,
height: 115,
fit: BoxFit.cover,
),➡ 내가 만든 네트워크가 아니므로 앱으로 열어야 잘 보임!

✅ CachedNetworkImage : 휴대폰에서 이미지를 다운받을 때 한 번 패싱해놓고 다음부터 다운받지 않기 위한 라이브러리
: 메모리관리를 알아서 해줌! ==> 로딩 속도가 빨라짐

dependencies:
cached_network_image: ^3.2.1
➡ 코드 수정
🔎 CachedNetworkImage 라이브러리
ClipRRect(
borderRadius: BorderRadius.circular(10),
child: CachedNetworkImage(
imageUrl: product.urlToImage,
width: 115,
height: 115,
fit: BoxFit.cover,
progressIndicatorBuilder: (context, url, progress) => CircularProgressIndicator(
value: progress.progress,
),
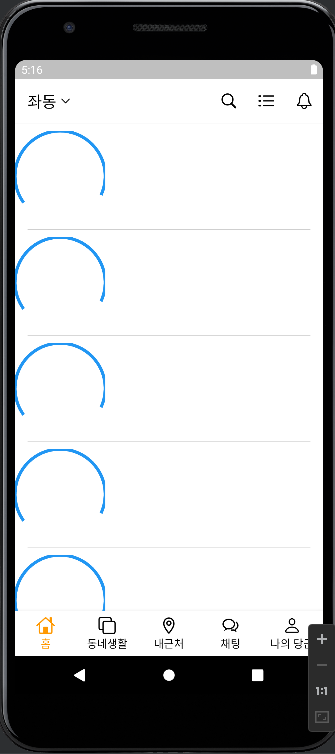
),🔎 Progress 자동 적용
progressIndicatorBuilder: (context, url, progress) => CircularProgressIndicator(
value: progress.progress,
)
// 이미지 적용 전에 Progress 나타내기