티스토리 뷰
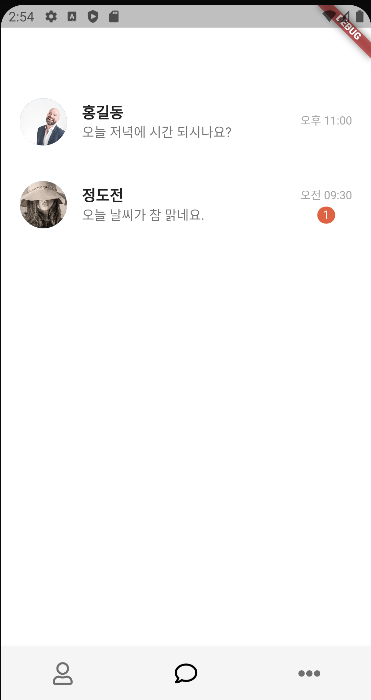
✅ 채팅리스트 화면
1️⃣ 채팅방 샘플 데이터 만들기
class Chat {
final String image;
final String title;
final String content;
final String time;
final String count;
Chat(
{required this.image,
required this.title,
required this.content,
required this.time,
required this.count});
}
final String _urlPrefix =
"https://raw.githubusercontent.com/flutter-coder/ui_images/master/messenger";
List<Chat> chats = [
Chat(
image: "${_urlPrefix}_man_1.jpg",
title: "홍길동",
content: "오늘 저녁에 시간 되시나요?",
time: "오후 11:00",
count: "0",
),
Chat(
image: "${_urlPrefix}_woman_1.jpg",
title: "정도전",
content: "오늘 날씨가 참 맑네요.",
time: "오전 09:30",
count: "1",
),
];
2️⃣ 채팅 카드 위젯 뼈대 컴포넌트 만들기
import 'package:flutter/material.dart';
import 'package:flutter_kakao/models/chat.dart';
class ChatCard extends StatelessWidget {
const ChatCard({Key? key, required this.chat}) : super(key: key);
final Chat chat;
@override
Widget build(BuildContext context) {
return InkWell(
onTap: () {},
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 8),
child: Row(
children: [
Expanded(
child: ListTile(
leading: CircleAvatar(
radius: 25,
backgroundImage: NetworkImage(chat.image),
),
title: Text(
chat.title,
style: TextStyle(
fontWeight: FontWeight.w600,
fontSize: 16,
),
),
subtitle: Text(chat.content),
contentPadding: const EdgeInsets.all(0),
),
),
Column(
children: [
Text(
chat.time,
style: TextStyle(color: Color(0xffa5a5a5), fontSize: 12),
),
SizedBox(height: 5),
if (chat.count != "0")
Container(
padding:
const EdgeInsets.symmetric(horizontal: 6, vertical: 2),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Color(0xffde6344)),
child: Text(
chat.count,
style: TextStyle(color: Colors.white, fontSize: 12),
),
),
],
)
],
),
),
);
}
}- if문 : count가 0이 아니면(= 읽지 않은 메세지가 있으면) 메세지 갯수를 알려주는 스타일 노출시키기
3️⃣ 데이터 뿌리기
import 'package:flutter/material.dart';
import 'package:flutter_kakao/components/chat_card.dart';
import '../models/chat.dart';
class ChatScreen extends StatelessWidget {
const ChatScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: Text("채팅"),
),
body: ListView(
children: List.generate(
chats.length,
(index) => ChatCard(chat: chats[index]),
),
),
);
}
}- list에 있던 데이터 뿌리기

'- flutter' 카테고리의 다른 글
| kakao앱 만들기 (6) - 더보기 화면 (0) | 2022.11.11 |
|---|---|
| kakao앱 만들기 (5) - 채팅 화면 (0) | 2022.11.11 |
| kakao앱 만들기 (3) - 프로필 화면 (0) | 2022.11.11 |
| kakao앱 만들기 (2) - 친구 목록 화면 (0) | 2022.11.11 |
| kakao앱 만들기 (1) - 기본 뼈대 만들기 (0) | 2022.11.11 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- firestore
- 정렬변경
- Riverpod
- 플러터
- State
- RadioList
- map
- 리액트문법
- Flutter
- useState
- appbar
- 주사위게임
- 네트워크로딩
- 웹만들기
- Filter
- 리액트
- hooks
- 채팅리스트
- sort메서드
- throtting
- props
- Provider
- 비동기
- react
- GestureDetector
- 모두의숙소
- table-calendar
- 글쓰기
- styled-components
- 네트워크데이터
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
